|
Written by
|
|
DATE_FORMAT_LC2 |
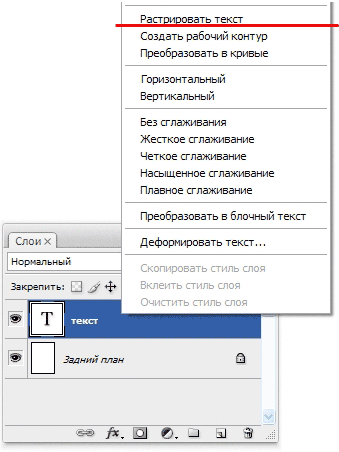
Растрация текста.
 |
Опция “растрировать текст” превращает текст в изображение. После этого с ним можно делать всё, что и с обычным изображением. Заметьте, что стили слоя (обводка и т.д.) не растрируются, а остаются как и были - стилями слоя.
|
 |
Теперь, после того как мы растрировали текст, можно на него наложить фильтры. В случае, если вы использовали серый цвет для текста и в оригинале он серый, желательно наложить “шум”. Он находится вот здесь: [Фильтр -> Шум -> Добавить шум] (2-5%).
Этот приём необходим для того, чтобы серый цвет не бросался в глаза или соответствовал текстуре оригинала.
|
Скринтоны и текстуры.
|
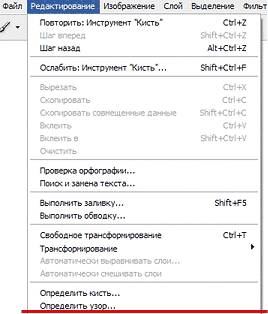
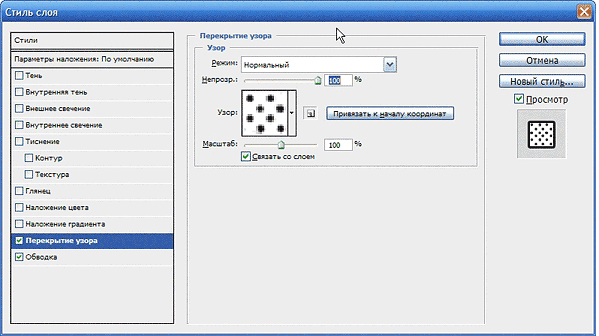
Для создания скринтона (или нужной текстуры) можно выделить нужную область (желательно после эту область отредактировать); также можно выделить нужную область “рамкой” и обрезать его, оставив только узор (только не сохраните!) или создать новый лист не большого размера, где будет располагаться узор. После этого необходимо выбрать опцию “определить узор” и узор будет добавлен в палитру. После чего его можно использовать.
Теперь мы знаем, что можно использовать абсолютно идентичные оригиналу скринтоны и текстуры .
|

|

 |
Это стандартный узор скринтона. Обратите внимание на то, что нужны точные пробелы на границах.
|
 |
Этот узор использовался в качестве замены обычному серому цвету с шумом. Но создание такого узора не всегда возможно из-за качества сканов.
|
 |
Такое вы не встретите, но знайте, что будет, если использовать только одну точку ;).
|
|
|
LAST_UPDATED2 |